Se chegaste a este artigo, é porque vais usar o WordPress para criar o teu sítio na Internet e provavelmente já ouviste falar do editor do Gutenberg.
Este editor web é o editor oficial do WordPress e teve várias atualizações e melhorias até se tornar uma das opções mais valorizadas pelos utilizadores.
Foi lançado no final de 2018 e hoje tem mais de 300.000 instalações ativas, será por alguma razão, não é??
Neste artigo terás à tua disposição uma iniciação completa e totalmente atualizada do Gutenberg WordPress com as alterações e novas funcionalidades da nova versão 5.0.
Conteúdo do artigo
O que é o editor do WordPress Gutenberg?
O editor visual do Gutenberg é simplesmente um plugin de layout de página para construir o teu sítio web com o WordPress.
Este é o editor WordPress que vem por padrão da sua nova versão 5.0.
Foi projetado de tal forma que é acessível a qualquer utilizador, desde aquele que abre o WordPress pela primeira vez, até o profissional que trabalha com ele há anos, uma vez que existe a possibilidade de edição com código.
A estrutura é intuitiva, podes facilmente criar um blog ou criar páginas sem a necessidade de baixar mais plugins, temas ou add-ons.
Em suma, se estás a pensar em editar o teu sítio web e não queres gastar dinheiro num editor de layout, o editor do WordPress Gutenberg é a tua solução.
Como instalar o editor do Gutenberg
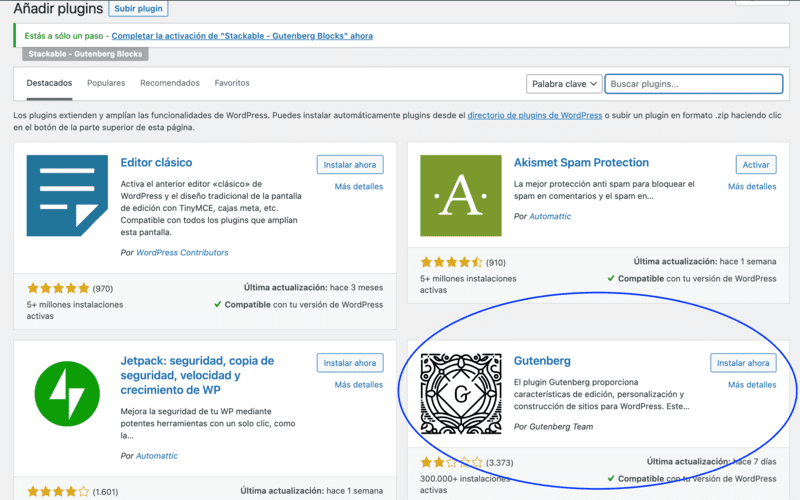
Embora atualmente seja o editor padrão do WordPress 5.0, pode ainda não estar totalmente incorporado ou podes não ter atualizado o teu WordPress. Portanto, se tiveres alguma dúvida sobre isto, a coisa mais segura e fácil a fazer é descarregar o plugin do Gutenberg seguindo estes passos:
- Abre o painel de administração do WordPress.
- Na coluna da esquerda, vai para Plugins.
- Clica em Add new plugin (Adicionar novo plugin).
- Digita: Gutenberg.
- Clica em Instalar.
- Clica em Ativar.

Assim, deverias ter o editor do Gutenberg a funcionar.
Interface do Gutenberg
Antes de começar, como em qualquer editor de layout, precisas conhecer alguns princípios básicos sobre a sua interface. Desta forma, evitarás confusões e não perderás tempo mais tarde em aspetos fundamentais, como edição de páginas ou entradas.
Barra de ferramentas
Quando adicionas uma nova página ou post, verás muitas opções à esquerda, à direita, em cima ou em baixo.
![]()
No topo encontrarás um ícone de mais, setas, um ícone de informação, uma nuvem, a visualização, a opção de publicação e 3 pontos. Isto é chamado de barra de ferramentas.
- Com a barra de ferramentas podes fazer o seguinte:
- Adicionar um novo bloco.
- Desfazer ou refazer mudanças conforme necessário.
- Ver um esboço ou um índice.
- A nuvem é para indicar a poupança automática.
- Ver uma pré-visualização do conteúdo que fizeste.
- Na publicação, podes definir a data, a hora ou a visibilidade que desejas dar-lhe.
- Mudar do editor visual para o código.
- Copiar todo o conteúdo.
Como podes ver, a barra de ferramentas do Gutenberg é fácil e intuitiva.
Área de conteúdo
A área de conteúdo é principalmente onde vamos criar o conteúdo. Aqui temos uma miríade de opções.

Quando selecionas um bloco na área de conteúdo, uma pequena barra de ferramentas irá aparecer onde podes negritar o texto, em itálico, incluir links, etc.
Cada bloco tem diferentes opções de edição, já que cada um deles tem funções totalmente diferentes.
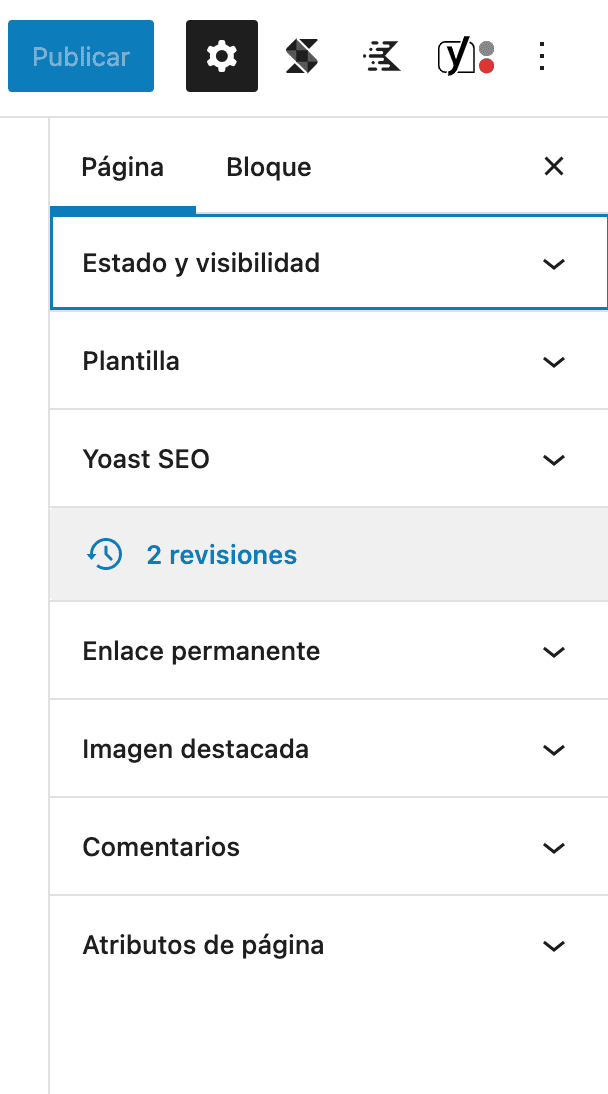
A Barra Lateral
A barra lateral está localizada à direita da área de conteúdo. Aqui podemos ter as configurações do documento ou as configurações de um bloco específico selecionado.

Blocos do Gutenberg para WordPress
Neste tutorial do Gutenberg WordPress, vamos focar-nos nos blocos. Os blocos do Gutenberg dão-te todas as opções de que precisas para criar um sítio web como um profissional.
Estes blocos são pequenas caixas que são inseridas no conteúdo para editá-lo visualmente e dar-lhe uma funcionalidade a essa secção em particular. Além disso, podes duplicá-los, movê-los para onde quiseres ou apagá-los. E se tudo isso não for suficiente, se clicares nos 3 pontos dentro do bloco podes ver ainda mais configurações que podes aplicar.

O Gutenberg tem tantos blocos interessantes que vamos mostrar-te cada um deles, para que possas tirar o máximo partido deste editor visual.
Blocos Normais
Se nunca fizeste um site antes, pode parecer um mundo para ti. Mas estes blocos do Gutenberg vão parecer-te pelo menos familiares, pois são blocos de edição básica, como os que podes encontrar no Microsoft Office Word.
São principalmente para adicionar ou editar texto, imagens ou multimídia.
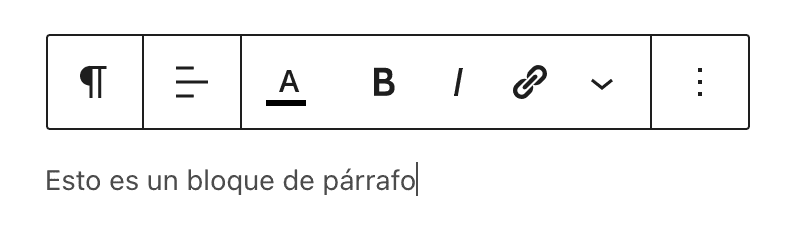
Bloco de parágrafos no Gutenberg
Neste bloco podes criar texto e depois editá-lo com a pequena barra de ferramentas, ligando com links, dobrando, cruzando ou alinhando o texto.

Também tens configurações avançadas na barra lateral, onde podes selecionar o tamanho da fonte, a cor do fundo ou do texto ou até mesmo alinhar os diferentes blocos.
Se és um profissional ou tens conhecimentos de CSS, o editor do Gutenberg tem uma secção para adicionar CSS adicionais a cada bloco.
Bloco de Cabeçalho
Os cabeçalhos são os que marcam a hierarquia das etiquetas h1, h2, h3… a fim de estruturar o conteúdo corretamente.
O bloco de cabeçalho contém as etiquetas “h” e pode ser personalizado tal como um texto ou parágrafo.
Bloco de Imagem e Vídeo
Nesta secção podes inserir qualquer imagem e editá-la ao teu gosto, alinhando-a para a direita, esquerda ou centro, assim como inserir um link na imagem para o levar a uma página de destino. Também podes ajustar o tamanho da imagem ou do vídeo.
Blocos de Coluna
Estes blocos abrem uma multiplicidade de opções, tanto em termos de design como de organização. Podes adicionar diferentes blocos dentro do bloco de colunas e jogar com imagens, texto ou qualquer outro bloco.
Não é aconselhável adicionar demasiadas colunas. Entre 3 e 4 como máximo seria ótimo, já que, ao nível do projeto, não seria correto.
Bloco de listas
Controlar este bloco é muito importante, porque sempre que queremos explicar algo e queremos que seja claramente compreendido, usamos listas com traços, pontos, ou por numeração por partes.
No Gutenberg tens diferentes opções para fazer uma lista:
- Lista numerada.
- Lista normal.
- Ampliar ou reduzir a indentação.
- Aplicar formatação em negrito, itálico..
- CSS personalizado.
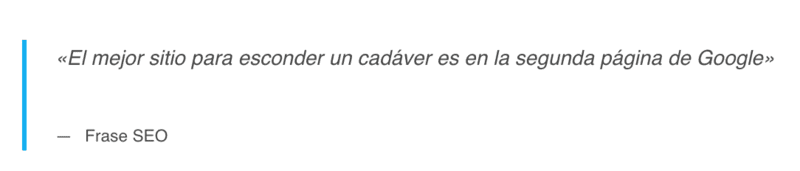
Bloco de Citações de Gutenberg
Usado principalmente para acrescentar e destacar uma frase e colocar o autor dessa frase. Ou para fazer uma nota específica que queres que o teu leitor veja facilmente.

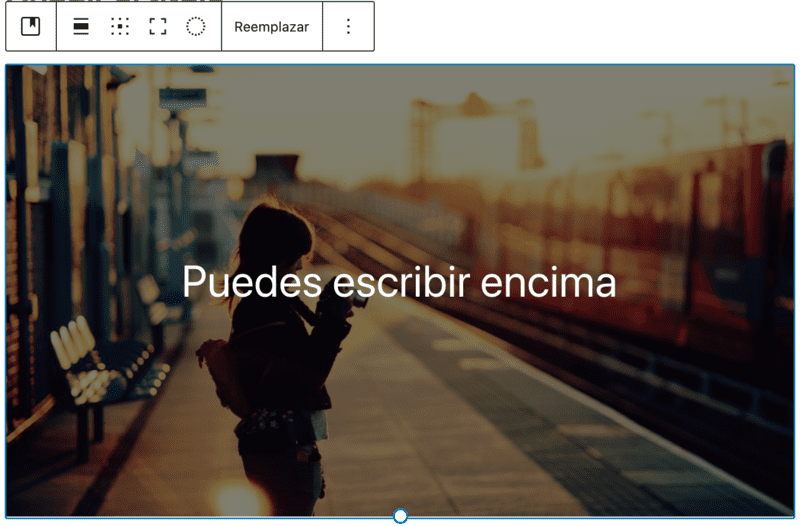
Bloco de cobertura
Com este bloco podes colocar texto em cima de uma imagem. Podes não acreditar, mas este bloco não existia e era muito complicado colocar texto em cima da imagem se não conhecesses HTML.

Agora tens a opção de colocar uma grande manchete em ecrã cheio com uma imagem de fundo.
Bloco de ficheiros
Muito útil quando queres que o utilizador baixe um arquivo como um .pdf ou qualquer outro. Funciona de forma semelhante a imagens ou vídeos, basta carregar o ficheiro e o teu utilizador poderá descarregá-lo.
Formatar Blocos no Gutenberg
Os blocos de formatação que vamos ver neste tutorial do Gutenberg para WordPress são especialmente interessantes, pois permitem-te dar a forma que desejas ao conteúdo, que normalmente é editado com código.
É verdade que são blocos para pessoas com mais experiência em WordPress ou com conhecimento de HTML ou CSS. Entretanto, podes aprender o básico e criar pequenos blocos de formatação.
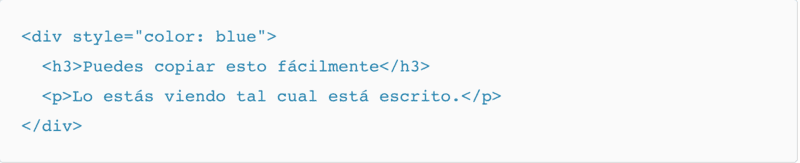
Bloco de Código
Usado para mostrar snippets, ou seja, pequenos trechos de código. É usado principalmente para adicionar o trecho de código desejado e deixar o utilizador vê-lo como é para que possa copiá-lo diretamente no teu site.

Este bloco pode ser usado com qualquer linguagem de codificação, seja HTML, JavaScript, PHP, CSS, etc.
Bloco HTML personalizado
Se és alguém que gosta de editar conteúdo com HTML, este bloco do Gutenberg vai tornar-se o teu favorito.
Às vezes, editar o post inteiro com HTML pode tornar-se cansativo ou não muito bom para ti. O novo bloco HTML personalizado do Gutenberg permite-te editar bloco a bloco sem ter de editar tudo ao mesmo tempo e pesquisar através de um mar de código.
Além disso, podes ver como o teu conteúdo HTML fica visualmente.
Bloco pré-formatado
O bloco pré-formatado é muito semelhante ao bloco HTML, com a diferença de poder adicionar negrito, itálico, links, etc.
É também importante saber que não se utiliza a etiqueta.
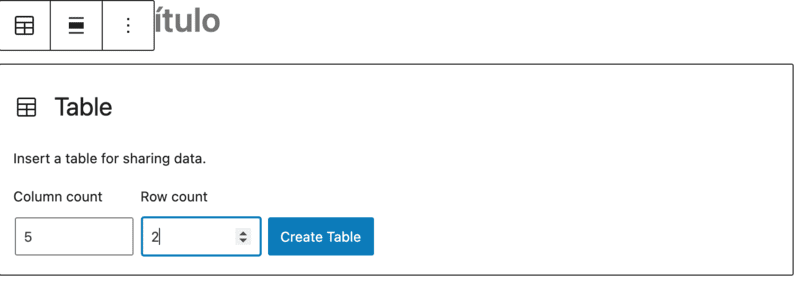
Bloco de tabela
Não poderíamos perder este bloco, que como o bloco da lista ou da coluna, serve para organizar o conteúdo de uma forma visual e explicar ao utilizador de uma forma fácil uma questão importante.

Não há muito mistério, selecionas quantas colunas e linhas queres e podes mostrar os dados que precisas.
No momento não é possível tirar o máximo proveito disso, longe de ser como o Excel, mas para mostrar algumas comparações simples ou expor alguns dados básicos é ideal.
Blocos de design
Neste ponto do tutorial do Gutenberg para WordPress, vamos dar uma vista de olhos aos novos desenvolvimentos no bloco de layout do novo editor. Na verdade, incluíram algumas novidades que podem poupar-te muitas dores de cabeça ou pelo menos muito tempo.
Bloco de quebra de página
Já entraste numa loja virtual ou blog e tiveste que ir para a segunda página?
Bem, isso chama-se quebra de página e também o podes fazer graças a este bloco do Gutenberg. Podes selecionar de que parte do conteúdo queres que uma nova página seja criada, para a qual o utilizador deve ir a fim de continuar a ler.
Bloco Separador
No Gutenberg WordPress 5.0, este bloco – como o nome sugere – é usado para separar uma parte do conteúdo de outra por meio de uma linha.
Bloco espaçador
Se és um daqueles que acham desagradável usar demais o tabulador, este é o bloco para ti. Com ele podes criar um espaço entre um bloco e outro para melhorar exponencialmente o design do teu conteúdo.
Nunca mais o teu conteúdo será amontoado!
Bloco de Botões
Este grande bloco é o mais próximo de um Call to Action (CTA).
Podes inserir um botão em qualquer lugar do teu conteúdo e fazer o utilizador viajar para outra página, graças a um link.
O design deste botão dependerá principalmente do tema do WordPress que estás a usar ou se sabes como jogar com a linguagem CSS.
Ler mais bloco
Já reparaste que escreveste demais?
Se te sentes como se tivesses escrito demais, não te preocupes. O Gutenberg ouviu-te e preparou este bloco para ti.
Com o bloco Ler mais, podes marcar um limite na parte do texto que desejas e colocá-lo visualmente como um pequeno trecho com a possibilidade de clicar no botão Ler mais.
Quando o utilizador clicar em ler mais, o texto restante será mostrado.
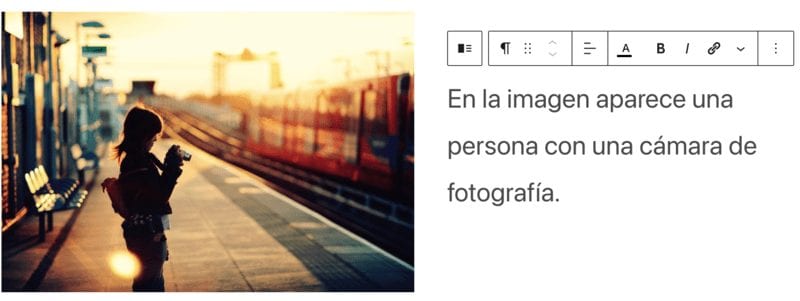
Mídia e bloco de texto
Chegamos ao último mas não menos importante bloco de desenho do editor do Gutenberg.
Se fores a qualquer site agora mesmo, estás obrigado a encontrar mídia e blocos de texto. Esta é uma ótima maneira de explicar visualmente algo com o apoio de texto.

Basta adicionar uma imagem e, à esquerda, à direita ou abaixo da imagem, podes colocar um pequeno texto explicativo.
Como adicionar mais blocos no WordPress
Achaste que eram muito poucos quarteirões?
A verdade é que, neste tutorial do Gutenberg para WordPress, vimos muitos blocos. No entanto, queremos sempre mais e queremos ver como podemos ter ainda mais opções.
O editor do Gutenberg também pensou nisso, que podes precisar de novas funcionalidades, por isso aqui estão alguns plugins disponíveis para mais blocos:
- Gutenberg Blocks – Ultimate Addons for Gutenberg
- Advanced Gutenberg
- Stackable – Gutenberg Blocks
Não te preocupes, estes plugins são totalmente gratuitos e podem oferecer-te novas funcionalidades, tais como colocar um mapa do Google no teu conteúdo ou adicionar uma lista de preços.
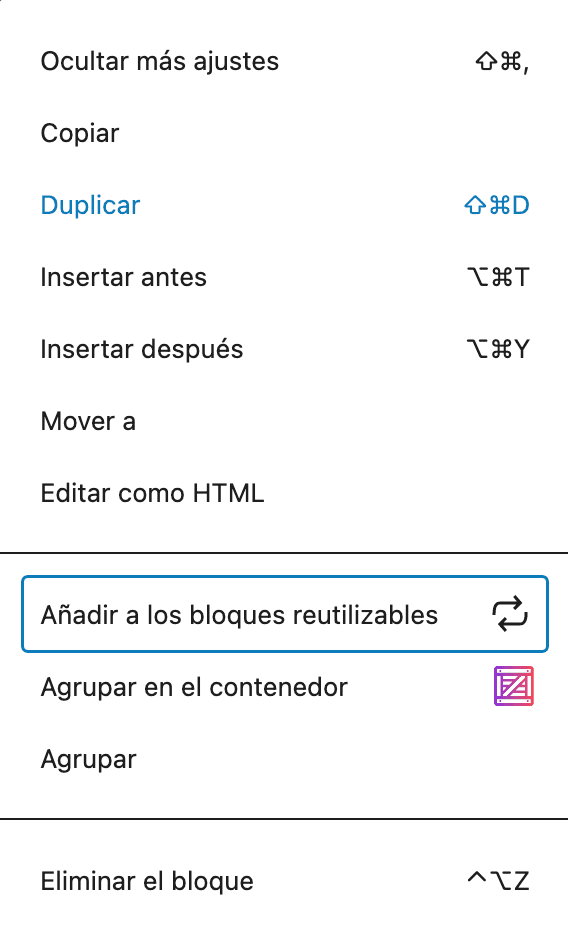
Blocos de Reutilização
Que história é essa de blocos reutilizáveis? Bem, se chegaste até aqui, acabaste de descobrir uma funcionalidade particularmente única que o Gutenberg incorporou no seu editor.
Provavelmente passaste muito tempo customizando um bloco, cores, tamanho do texto, espaçamento entre linhas… e quiseste duplicá-lo. Com o Gutenberg podes utilizar a função de reutilização de blocos.

É como uma prancheta gigante onde podes salvar todos os teus blocos personalizados, nomeá-los para mantê-los organizados e reutilizá-los ou duplicá-los em outras páginas ou onde quiseres.
Não é fantástico?
Vantagens e desvantagens do editor do WordPress Gutenberg
Se depois de ler este tutorial do Gutenberg para WordPress ainda tiveres dúvidas sobre a utilização ou não deste editor, vou resumir as vantagens e desvantagens.
Vantagens do Gutenberg para WordPress
- Multidão de blocos editáveis.
- Podes usar o editor clássico.
- Podes usar o Gutenberg mesmo que o sítio web já tenha sido criado com outro editor sem quebrar nada.
- Cada bloco tem a sua própria configuração personalizada.
- Tens uma secção onde o Gutenberg te informará sobre os blocos utilizados, palavras escritas, total de parágrafos, caracteres e um esquema de cabeçalho.
- É fácil e intuitivo de usar, não é necessário nenhum grande conhecimento.
Desvantagens do Gutenberg para o WordPress
- Ainda há um longo caminho a percorrer antes de poder corresponder a uma ferramenta de layout profissional.
- Não compatível com alguns outros plugins de edição de conteúdo.
Conclusões
O editor do Gutenberg para o WordPress desenvolveu uma atualização incrível desde o seu início, agora podemos dizer que o editor WordPress predefinido é útil e eficaz.
Apesar de ver tantos blocos e tantas opções, quando começas a usá-lo, rapidamente apoderas-te dele e familiarizas-te com todas as caraterísticas.
Em suma, o Gutenberg está aqui para ficar e não há dúvida de que é uma ótima opção para levar a cabo o teu conteúdo e ter sucesso no Google SERP.
Convido-te a experimentar e a brincar com cada um dos blocos que o Gutenberg oferece. Vou ler-te nos comentários!
Related Posts











Deja un comentario